Font stack
We use system fonts for all components. Each OS comes with a specific typeface. By telling our components “use the system’s default typeface, whatever that is” we’re giving our apps fewer things to have to look for, so they load faster. This is important in large applications, where you need every little bit of performance help you can get. This means that the text might appear a little different on each OS, but contextually to that user on that OS, it will not seem out of place at all.
System fonts also offer many benefits that many web fonts don’t. They are broadly tested and have many styles and variations to support internationalization, code, tabular data, data viz, etc… As a new design system, we need to be pragmatic, and system fonts seem to cover our present and potential future use cases.
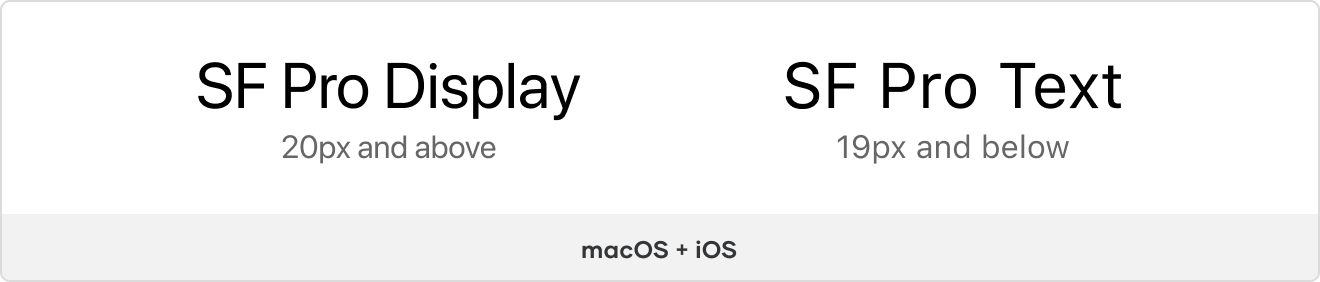
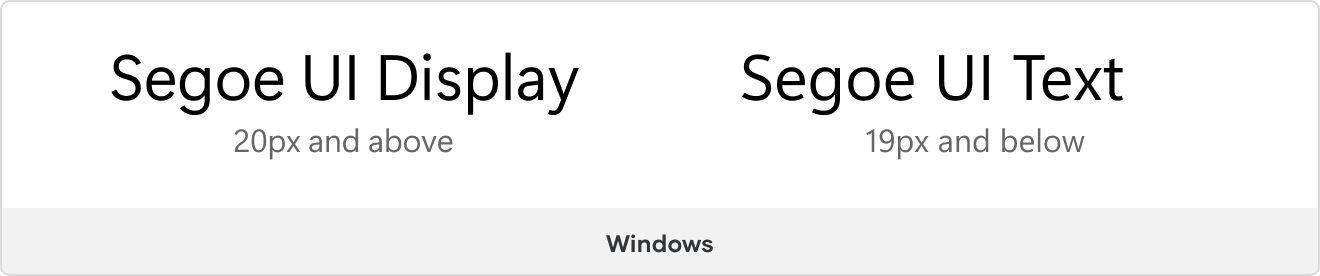
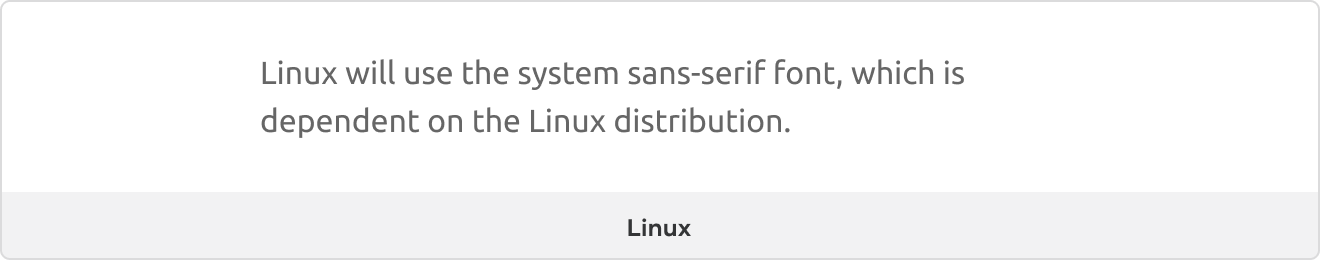
Sans-serif



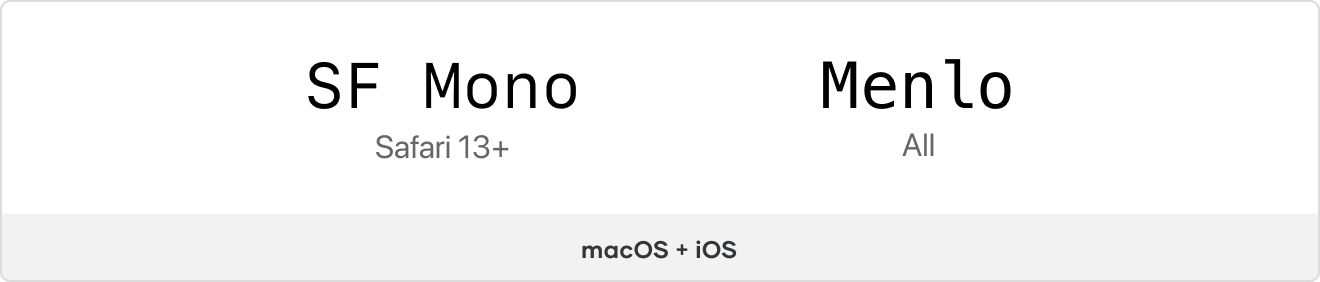
Monospace



How to use
Apply typographic definitions to a UI element using the predefined CSS helper classes.
CSS helper classes
In most cases, you will use the typography CSS helpers.
<p class="hds-typography-display-300">Lorem ipsum dolor.</p>
These classes contain, in a single declaration, everything that you need to apply a standard style to an element: font-family, font-size, line-height, plus a reset for margin and padding to match how they behave in Figma.
Styles
-
Aa
-
Aa
-
Aa
-
Aa
-
Aa
-
Aa
-
Aa
-
Aa
-
Aa
-
Aa
-
Aa
Font family
These helpers are meant to be used in rare cases when the designers use custom styles.
<p class="hds-font-family-sans-text">Lorem ipsum dolor.</p>
-
Aa
-
Aa
-
Aa
Font weight
If you need to change the weight of an element you can use one of the font-weight helpers.
<!-- with font-family CSS helpers -->
<p class="hds-font-family-sans-text hds-font-weight-medium">Lorem ipsum dolor.</p>
<!-- with typographic style CSS helpers -->
<p class="hds-typography-display-300 hds-font-weight-semibold">Lorem ipsum dolor.</p>
-
Aa
-
Aa
-
Aa
-
Aa
Style and weight
We suggest you use one of the following combinations of style and weight.
-
The fox jumped over the lazy dog
display-500 (bold) -
The fox jumped over the lazy dog
display-400 (medium) -
The fox jumped over the lazy dog
display-400 (semibold) -
The fox jumped over the lazy dog
display-400 (bold) -
The fox jumped over the lazy dog
display-300 (medium) -
The fox jumped over the lazy dog
display-300 (semibold) -
The fox jumped over the lazy dog
display-300 (bold) -
The fox jumped over the lazy dog
display-200 (semibold) -
The fox jumped over the lazy dog
display-100 (medium) -
The fox jumped over the lazy dog
body-300 (regular) -
The fox jumped over the lazy dog
body-300 (medium) -
The fox jumped over the lazy dog
body-300 (semibold) -
The fox jumped over the lazy dog
body-200 (regular) -
The fox jumped over the lazy dog
body-200 (medium) -
The fox jumped over the lazy dog
body-200 (semibold) -
The fox jumped over the lazy dog
body-100 (regular) -
The fox jumped over the lazy dog
body-100 (medium) -
The fox jumped over the lazy dog
body-100 (semibold) -
The fox jumped over the lazy dog
code-300 (regular) -
The fox jumped over the lazy dog
code-300 (bold) -
The fox jumped over the lazy dog
code-200 (regular) -
The fox jumped over the lazy dog
code-200 (bold) -
The fox jumped over the lazy dog
code-100 (regular) -
The fox jumped over the lazy dog
code-100 (bold)
Design tokens
There are numerous typographic design tokens in our system.
Since they are “atomic” definitions that associate a particular typographic property (e.g. font-size, or line-height, or letter-spacing) to a single value, they are not exactly “typographic” styles.
For this reason, we strongly advise against using them directly in your CSS, and prefer the CSS helpers classes.