How to use these styles
There are two different ways to apply an "elevation" or "surface" effect to a UI element, via design tokens or via CSS helper classes.
Which one to use will depend on the context: since both refer to the same design token values, from the design system perspective there's no difference between the two methods (it's more of a preference for the "consumer" codebase).
Design tokens
You can use the "elevation" and "surface" design tokens directly in your CSS definitions:
.your-selector {
box-shadow: var(--token-elevation-mid-box-shadow);
}
These are the CSS variables that you can use:
-
--token-elevation-inset-box-shadow -
--token-elevation-low-box-shadow -
--token-elevation-mid-box-shadow -
--token-elevation-high-box-shadow -
--token-elevation-higher-box-shadow -
--token-elevation-overlay-box-shadow
-
--token-surface-inset-box-shadow -
--token-surface-base-box-shadow -
--token-surface-low-box-shadow -
--token-surface-mid-box-shadow -
--token-surface-high-box-shadow -
--token-surface-higher-box-shadow -
--token-surface-overlay-box-shadow
CSS helper classes
You can use one of the predefined CSS helper classes:
<div class="hds-elevation-mid">...</div>
These are the CSS helper classes that you can use:
-
.hds-elevation-inset -
.hds-elevation-low -
.hds-elevation-mid -
.hds-elevation-high -
.hds-elevation-higher -
.hds-elevation-overlay
-
.hds-surface-inset -
.hds-surface-base -
.hds-surface-low -
.hds-surface-mid -
.hds-surface-high -
.hds-surface-higher -
.hds-surface-overlay
To use this classes you have to import the CSS file [products|devdot]/css/helpers/elevation.css from the @hashicorp/design-system-tokens package.
Showcase
Elevation:
Standalone shadow effects
Surface:
Shadow effects combined with an additional edge
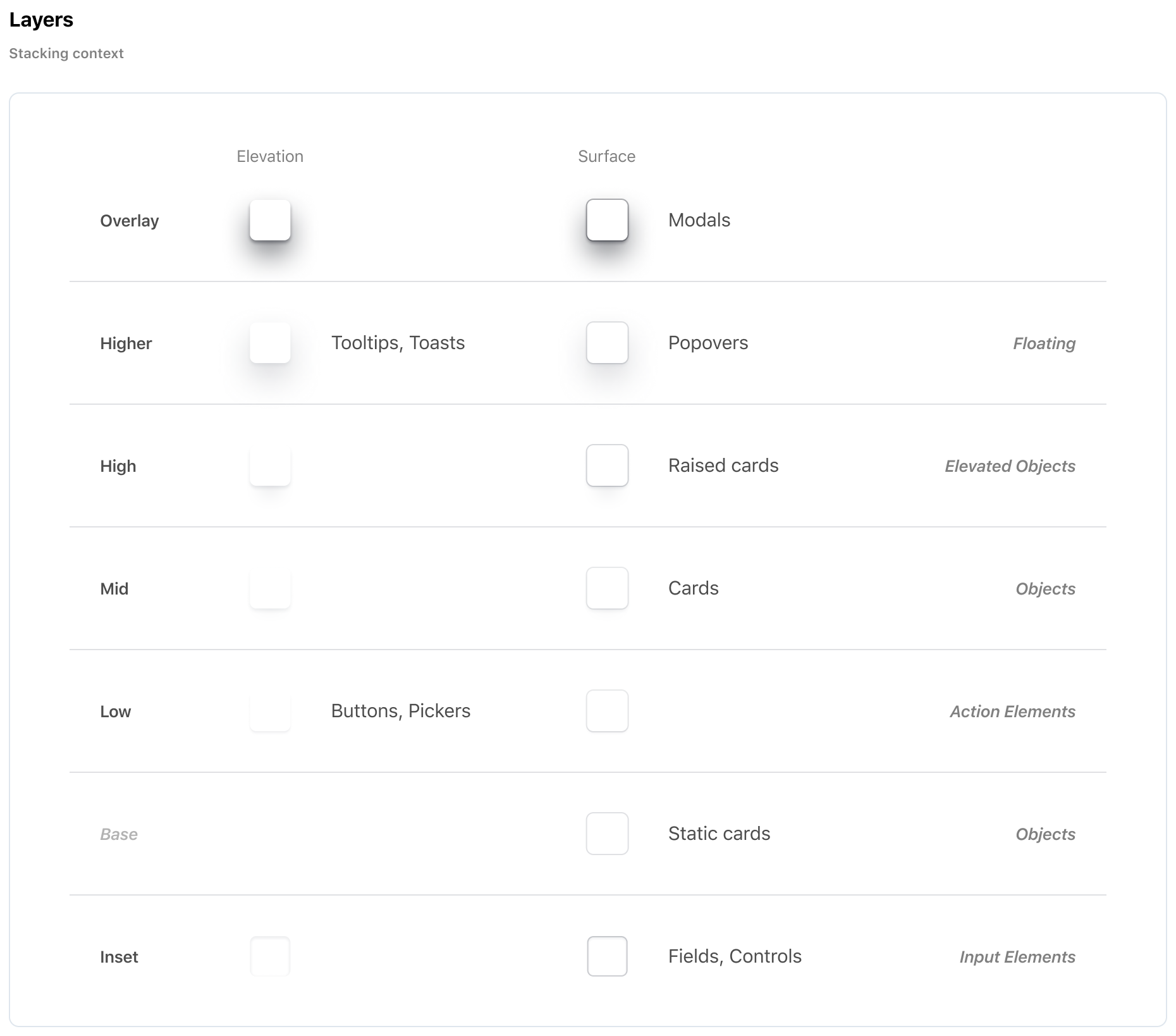
Layers